Can't Stop, Won't Stop
Right now, there’s no escape from work. It’s taken a hold of my mind and won’t let go. We’re at a stage with our business where we’re hitting the product design hard—the design process is new for me, and I’m on a steep learning curve. A glutton for learning new skills, I’m voluntarily in up to my eyeballs.
In an attempt to make sense of what I’ve learned so far, I thought I’d share my experience over the last few weeks. So let’s explore what product design is, and what product we’re building.

💫Bringing something into existence
In defining product design, the concept of “production” is useful: going through a process to combine, refine, make, or form something. For our company, we’re talking about creating software: an app that can be used on a phone or computer.
Let’s break it down further, product design encompasses about a billion different tasks:
- Ideation
- Definition of the problem
- Mockups
- Prototyping
- User research
- User interaction and user experience (UI/UX)
- Graphic and visual design
- User flow and logic
- Information architecture
- Business strategy
- Data analysis
- Development of design systems
You’re probably thinking: this is madness. And I’d have to agree. The complexity of thought required by product design is both challenging and addicting. It’s not just what a product looks like, it’s also what it feels like to interact with, how it works, what the underlying logic is, and how people use it.
In these early stages of building our company, there’s no staff—it’s just me, Dave and Gustavo. So this menu of product design is ours for the taking. Fittingly, it’s like Thanksgiving: a delicious spread, but overindulgence will make you sick. We’re pacing ourselves, best we can, as we create our first product: the Hopper.
🐰The making of Meaning’s first product: the Hopper
Here’s the quick and dirty of what we’re tackling with Meaning: technology offers us easy access to information and networks of people through the internet. This is great! What’s the catch? Well, in our experience, the internet is a loud, overwhelming, and reactionary place. It’s hard to find a community of curious people who value thoughtful discourse.
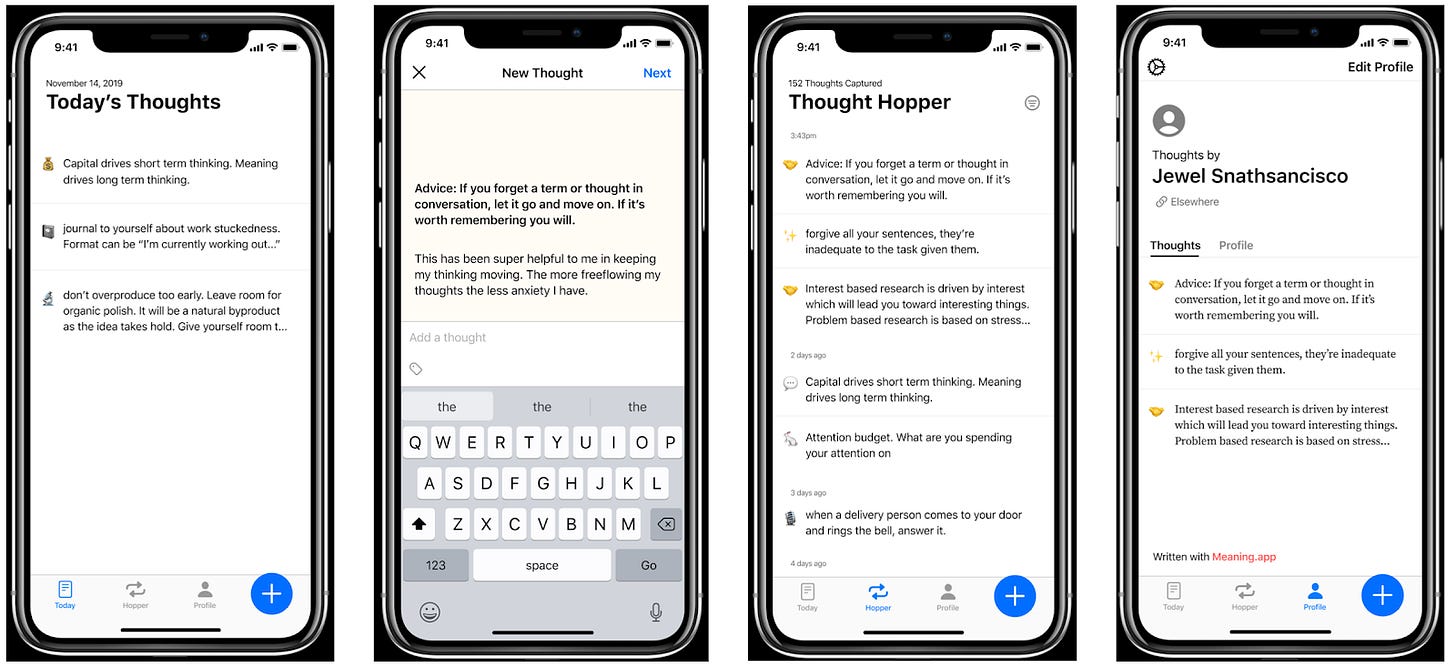
The product we’re creating to solve this problem is in its infancy: a networked thought processor called the Hopper. The Hopper is designed to help people work with and share more complex ideas. It’s based on a process of capturing your thoughts and feeding them back to you for reflection at a later time. At this stage, you can append your original thought, adding clarity and context. This lets you process your thinking with an objective mindset and produces more nuanced and interesting content.
The insights that come from this practice are valuable - we have the ability to learn about ourselves through the Hopper: “Write yourself to read yourself”. And we believe there is additional value in sharing these thoughts with others, a network or a community of curious thinkers.

🤯The fine line between working the problem and getting lost in it
Here’s where things get tricky: the devil is in the details! We have a mockup that showcases how someone can use the Hopper. It’s a first step in pulling together the feel and experience of using the app. But there’s a lot to fill in: we initially designed for iPhone, what about Android or desktop use? We only touched on the general experience of capturing, reworking and sharing thoughts—we still need to tie things together so the process flows seamlessly.
How about users? Who are our target users? We’ve got a sense of this: people interested in personal growth and meditation, researchers, designers, writers, and so on. Which turns the mind to more questions: how are we going to recruit folks to test the Hopper? What will our user research look like in the early days? Do we want to focus on one specific group, or keep things broad?
And what about onboarding? How will people know how to use the Hopper? What kind of approach do we take here: tutorials? How-to videos?
Don’t forget data - what kind of data analytics are we interested in? What are our major questions in these early stages that we can answer through data? What do we need to ask users about their experience, what feedback are we seeking?
Of course, there’s also the nuts-and-bolts of building the Hopper. We have a mockup, and are planning the transition to the next stage of creating a prototype, something that people can use and play around with. Between Dave’s design skills and Gustavo’s dev skills, what gaps do we have? Is it best to build the prototype for use on phones, or is it better to start with a desktop application? Maybe both? How far out do we want to build the Hopper prototype: what is our minimum viable product?
I think you get the idea - at this point, there are more questions than answers, and this leads to a feeling of vulnerability because what if the answers don't come? It’s easy to get lost and overwhelmed in these earlier product design stages. But this is part of the fun in learning a new skillset: jumping in and finding a way to make sense of the world in a new way.
🌈Embracing uncertainty
One of the most common anecdotes I hear from entrepreneurs is an idea—a product—evolves over time. The place you start is very rarely the place you end up. This is comforting to me, though it runs counter to my well-established work mindset: set a goal and then do everything in my power to reach it.
I’m learning to hold lightly to the goals we set, and focusing more on the direction we’re headed. More than anything, I’m embracing the possibilities of where product design takes us next. I’m excited to share the journey, and thanks for coming along.
