Interhackt Designathon: Constellations Case Study
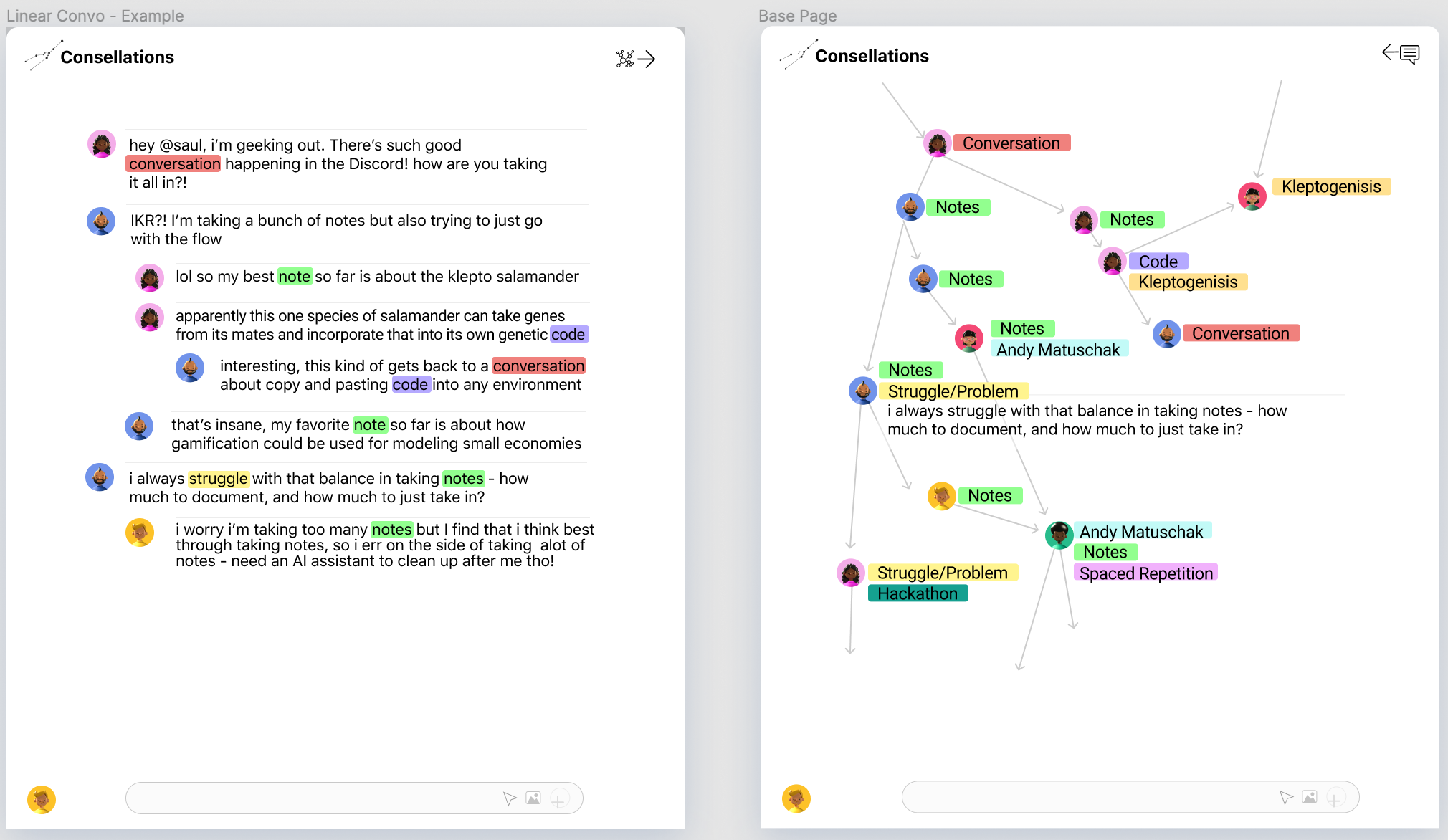
Conrad and I set out to build a feasible system for exploring non-linear discussion that optimizes for insights. Perhaps more simply: a chat app that allows for more natural branching conversations. What might chat look like if we could cruise around branching conversations for navigation, something more interconnected, multidimensional, topical?


Our approach
We took full advantage of the "design" aspect of the hackathon. While Conrad's a software engineer, we didn't have time to build an entire chat app with a graph database and natural language processing in a week.
Instead, we grounded our thinking in reality by finding existing code repos, NLP tools, and other frameworks that already exist. And from there, we started collaging with our thinking in Figma.
Source of truth: our Figma doc
If you're a designer and like a nicely organized Figma file, brace yourself - our designs are a bit wild. We basically used Figma like a whiteboard, and eventually built in a simple prototype to attempt to collapse our thinking into something concise that captured our vision.
Our tech influences
- Conrad built a functional demo of the basic relationships between chat messages, in a graph format. This is def a WIP and was mostly useful to moving between the code and how this might be rendered on the screen visually
- A whole slew of lovely NLP projects and products:
- Inflect - NLP for inflection: converging plurals and alts to a singular token
- HuggingFace - NLP to identify relationships of words within context, across messages
- Spacy/Neuralcorf - NLP to acquire context per message
Constellations masterminds
Conrad is a software engineer focused on uncovering the patterns of human machine interaction. A carpenter from birth but a hacker at heart - he loves to build and design experiences that help humans be human. Also, he can almost put a remote control back together! You can find him on Twitter, GitHub, and on the web.
Kristen is a qualitative researcher interested in social relationships x tech. She can hack on Figma and understands enough of what engineers/devs are talking about to be dangerous. She just wants to help people better understand each other, and themselves--is that so much to ask? Say hi on Twitter, maybe one day she'll even have her website up?
Interhackt: a week-long online designathon to explore the future of interface. Theme: Making and Understanding Together.